博客每次修改代码需要上传到 git仓库 - nuxt-express-blog,查看了一下 Gogs 使用文档 发现有 web钩子 这个选项,然后发现了本地可实现的 Git钩子.

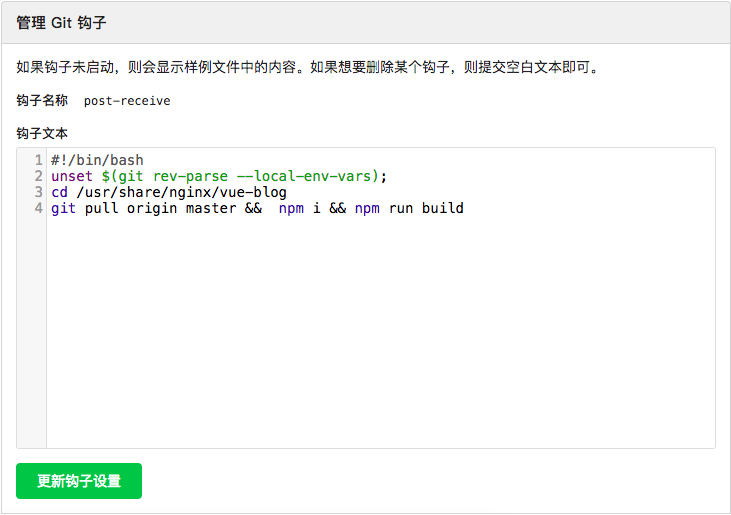
有三种状态分别是: pre-receive,update,post-receive分别对应接收前,接收时,接收后三种状态,希望push代码后实现更新部署则会用到post-receive:

这里用到的shell命令是:
#!/bin/bash
unset $(git rev-parse --local-env-vars);
cd /usr/share/nginx/vue-blog
git pull origin master && npm i && npm run build
当然,项目运行需要的进程守护进程是pm2,由于nuxt使用npm run build会在本地生成build文件夹,就直接用pm2监听build的改动了:
{
"name": "blog",
"script": "/usr/local/bin/npm",
"args": "start",
"cwd": "./",
"watch": [
"build"
],
"ignore_watch": [
"node_modules"
],
"watch_options": {
"followSymlinks": false
}
}
然后就可以尝试使用git push看看是否会执行Gogs的post-receive钩子事件
相关链接:
