公司里目前手上的项目需要兼容到 IE9,由于使用 Vue 写的其实兼容性问题不大,今天试了下js没问题,唯一的问题是,css 竟然没效果!!!当然,这只是在 IE9 上没效果, IE10 及以上都是没问题的.

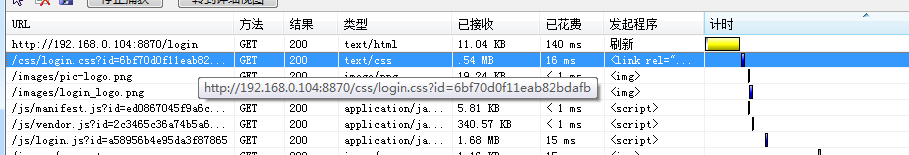
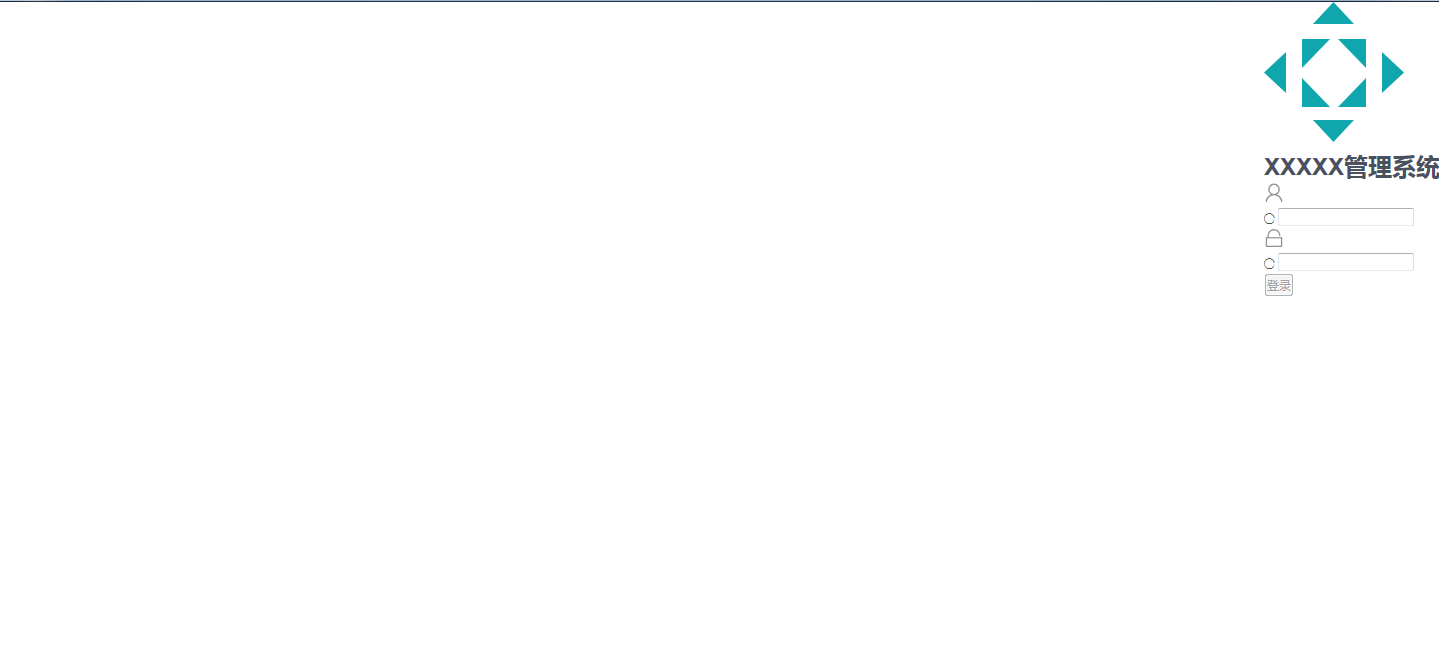
开发者工具查看到 css 是加载了的,结果到页面上却是空白一片

竟然连最基本的背景图片都不见了,找了半天原因我甚至开始怀疑是不是 IE9 不支持 background-image ,可是重新写个页面写上样式,效果却是有的.
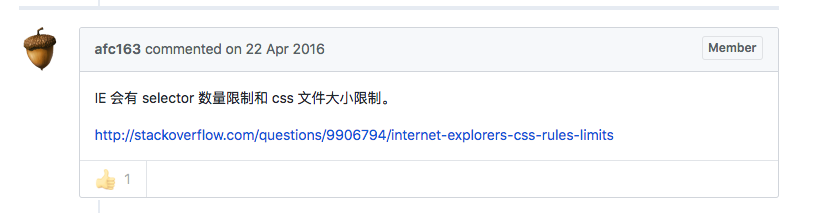
最后找了半天,发现了关键点:

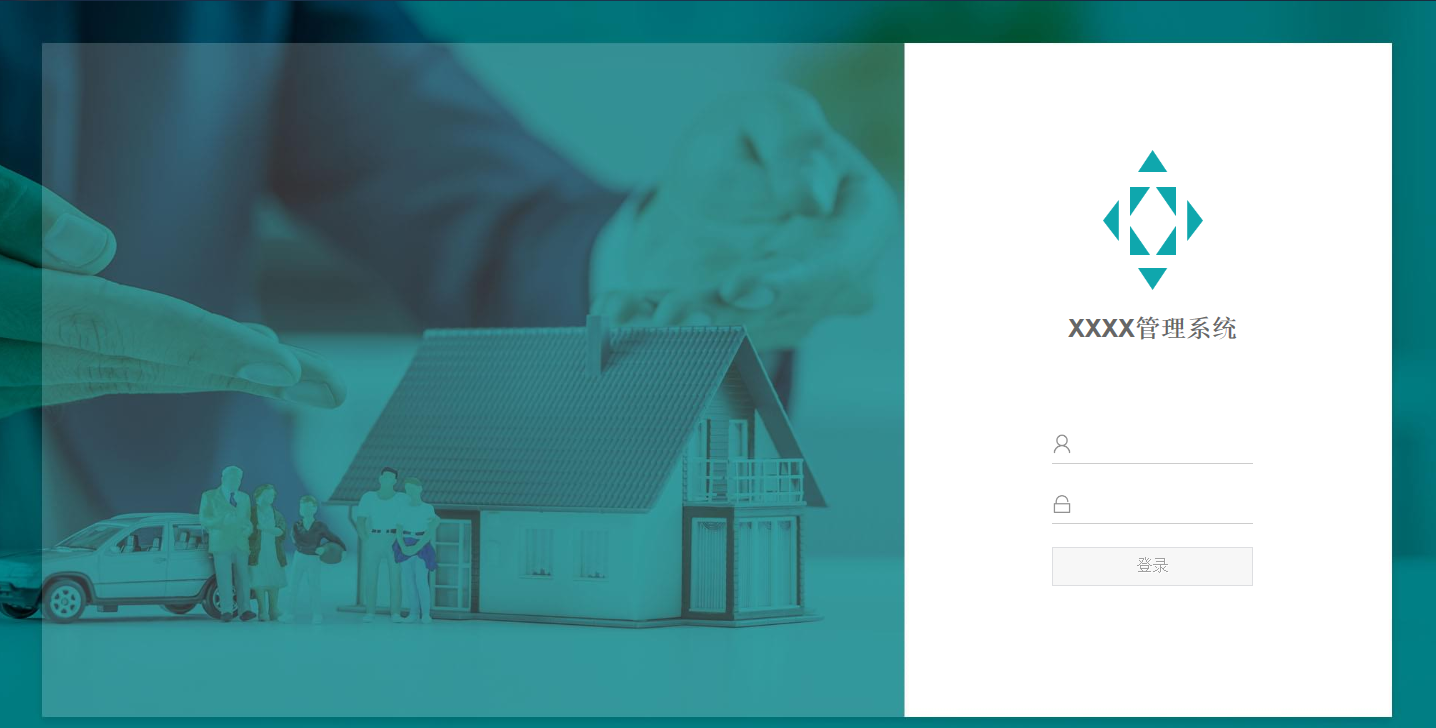
这里说到,IE 会有 selector 数量限制和 css 文件大小限制 然后我默默的看了下自己 css 文件的大小 500+KB,再把各种能CDN链接的样式全都走CDN,重新打包最终 css 大小只有 100+KB了. 再到 IE 跑了一遍,完美~

总结: IE 浏览器对于 css 是有大小限制的,超出限制的样式会被抛弃:
- 工作表最多可包含4095个选择器
- 工作表可以导入多达31页
- @import嵌套最多支持4级
详情可见: https://support.microsoft.com/zh-cn/help/262161
只能说再一次证明 IE 是浏览器界的毒瘤
