alidns-nodejs
阿里云DNS解析API调用
install 安装
npm i alidns-nodejs --save
use 使用
请查看 demo.js
import alidns from "alidns-nodejs";
var DNS = ALIDNS({
accesskeyId: 'your accesskeyId',
accesskeySecret: 'your accesskeySecret'
});
DNS.queryData(params,callback);
params 可参考: 阿里云DNS解析 - API概况
文件目录
.
├── README.md
├── alidns.js
├── demo.js
├── index.js
└── package.json
参考地址:
相关代码:







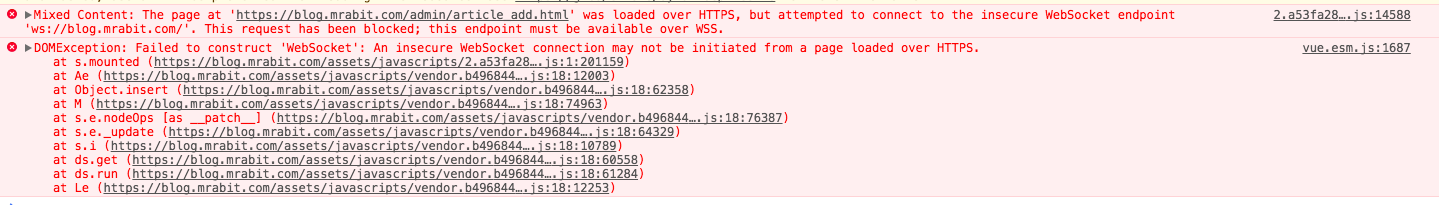
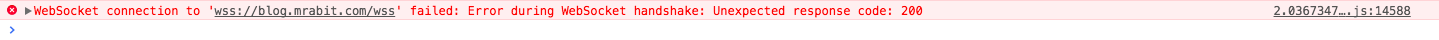
 百度了半天找到结局方法是
百度了半天找到结局方法是 再次百度.......
可以通
再次百度.......
可以通