什么是 frp
frp 是一个高性能的反向代理应用,可以帮助您轻松地进行内网穿透,对外网提供服务,支持 tcp, http, https 等协议类型,并且 web 服务支持根据域名进行路由转发。
前言:
在家里宽带有公网IP直接在路由器上进行端口映射还是很方便的,但是有时候需要在公司使用或者进行微信开发(微信小程序开发必须要求端口为443的https)这种方式就不好用了,所以会用到 frp 内网穿透工具
准备:
- 一台拥有外网ip的主机(我这里用的就是阿里云的服务器了)做
服务端,在内网使用的主机(目前我自己的开发主力机)做客户端,域名还是要的 - 去 frp releases 下载最新版本 frp 工具,请根据系统版本不同下载不同版本工具
开始配置
1. 服务器配置:
1.1 frps配置
#这里我服务器下载的是linux_amd64版本
wget https://github.com/fatedier/frp/releases/download/v0.21.0/frp_0.21.0_linux_amd64.tar.gz
#解压文件
tar -zxvf frp_0.21.0_linux_amd64.tar.gz
#因为是服务端用,需要删除frpc开头的多余客户端文件
rm -f frpc
rm -f frpc.ini
rm -f frpc_full.ini
#修改frps配置
vim frps.ini
由于 frp工具的文档 还是很详细了,这里就只贴一下我自己的配置,不做过多的介绍
#frps.ini配置
[common]
bind_port = 8090
vhost_http_port = 3800
[common]部分是必须有的配置,其中bind_port是自己设定的frp服务端端口,vhost_http_port是自己设定的http访问端口。,因为会用到nginx做反向代理绑定域名,所以配置不是很多
1.2 linux服务器新建 frps.service 方便控制frps服务
vim /etc/systemd/system/frps.service
frps.service 内容
[Unit]
Description=frps
After=network.target
[Service]
# Modify these two values and uncomment them if you have
# repos with lots of files and get an HTTP error 500 because
# of that
###
#LimitMEMLOCK=infinity
#LimitNOFILE=65535
ExecStart=/usr/local/sbin/frp/frps -c /usr/local/sbin/frp/frps.ini
ExecStop=/bin/kill $MAINPID
Restart=always
[Install]
WantedBy=multi-user.target
修改service文件权限使其生效并设置开机自启
chmod 644 /etc/systemd/system/frps.service
systemctl daemon-reload
# 设置frps开机自启
systemctl enable frps.service
1.3 nginx添加反向代理
server {
server_name demo.frp.mrabit.com;
listen 443 ssl http2;
ssl on;
ssl_certificate cert/frp.mrabit.cer;
ssl_certificate_key cert/frp.mrabit.key;
ssl_session_timeout 5m;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_prefer_server_ciphers on;
location / {
# 上面frps配置的vhost_http_port端口
proxy_pass http://localhost:3800;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
add_header X-Frame-Options SAMEORIGIN;
proxy_set_header X-Forwarded-For
$proxy_add_x_forwarded_for;
}
}
2. 客户端配置
#mac上面下载的是darwin_amd64版本
wget https://github.com/fatedier/frp/releases/download/v0.21.0/frp_0.21.0_darwin_amd64.tar.gz
#解压后当然也要删除frps开头的多余服务端文件
rm -f frps
rm -f frps.ini
rm -f frps_full.ini
#修改frpc配置
vim frpc.ini
这里贴一下客户端的配置,更多详情还是去看 frp工具的文档 可能会更清晰
[common]
server_addr = x.x.x.x
server_port = 8090
[demo]
type = http
local_port = 80
# custom_domains 值对应上方 nginx 配置的 server_name 值
custom_domains = demo.frp.mrabit.com
[common]中的server_addr填frp服务端的ip(也就是外网主机的IP),server_port填frp服务端的bind_prot。
[demo]为当前模块的名字,可以自定义
[demo]中的type对应服务端配置,可在frp工具的文档查看更多选项。local_port填本地想要映射的服务的端口。custom_domains为要映射的域名,记得域名的A记录要解析到外网主机的IP。
至此,frp内网穿透工具的基本使用就足够了,现在就可以执行看效果了:

扩展
由于可能开发端口会改变,虽然frpc.ini可以同时配置多个模块,但是总有不常用有时候却要用到的端口,每次遇到这种情况去改frpc.ini还是很麻烦的,为此,可以编写一个shell脚本,动态去修改frpc.ini的配置,具体操作步骤如下:
1. 新建配置模版文件 frpc.ini.bak
# 该文件放置在frpc同级目录下
[common]
server_addr = x.x.x.x
server_port = 8090
# web_name 对应上方frp.sh脚本内 web_name 做关键字替换
[web_name]
type = http
# web_port 对应上方frp.sh脚本内 web_port 做关键字替换
local_port = web_port
# web_domain 对应上方frp.sh脚本内 web_domain 做关键字替换
custom_domains = web_domain.frp.mrabit.com
2. 新建shell脚本 frp.sh
#!/bin/bash
num=$#
ok=0
if [ ${num} != 2 ]; then
echo '请输入域名 端口号'
exit 0
fi
# frpc文件放置路径
# $1 参数为绑定的域名
# $2 参数为绑定的本地端口
frpPath='/etc/frp'
cp $frpPath/frpc.ini.bak $frpPath/frpc.ini
# 替换关键字 web_domain 为 $1 变量
sed -i '' 's/web_domain/'$1'/g' $frpPath/frpc.ini
# 替换关键字 web_name 为 $1 变量
sed -i '' 's/web_name/'$1'/g' $frpPath/frpc.ini
# 替换关键字 web_port 为 $2 变量
sed -i '' 's/web_port/'$2'/g' $frpPath/frpc.ini
$frpPath/frpc -c $frpPath/frpc.ini
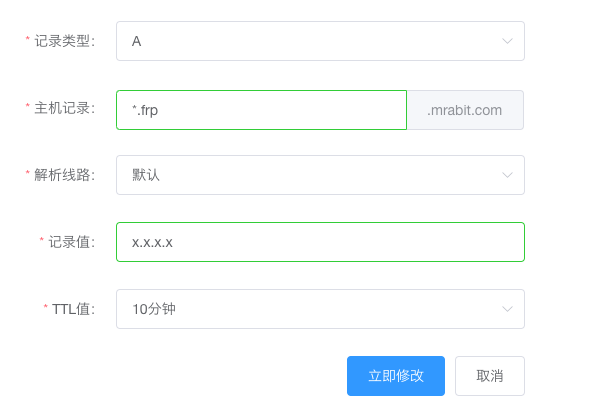
3. 设置泛域名解析*.frp到自己的服务器:

4. 修改服务端配置内 nginx 配置:
server {
server_name *.frp.mrabit.com;
...
}
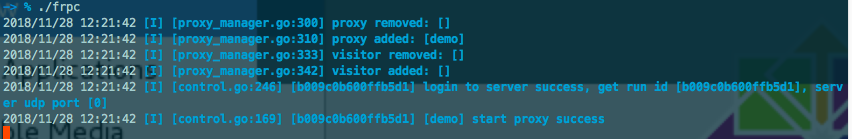
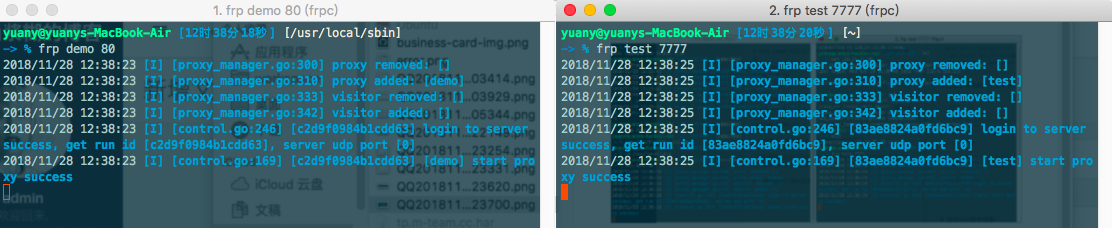
5. 分别执行 ./frp.sh demo 80 和 ./frp.sh test 7777效果如下:

都连接成功了,分别访问https://demo.frp.mrabit.com和https://test.frp.mrabit.com可查看到均可访问到本地服务内容
至此,shell脚本也执行成功,现在就算没有公网IP进行映射也可以开开心心的调试代码了