-
小程序刚出来的时候使用过,当时炒的很火的小程序,不去试试水怎么可以,不过当时不对个人开发者开放,后来小程序对个人开发者开放后修改了部分代码并发布
-
当时博客前端代码是用
jQuery的js框架,bootstrap的css框架,requireJS的模块化引入工具写的,后台代码由ThinkPHP3.2+Mysql实现. -
小程序需要网站
HTTPS化,正好服务器是阿里云的就直接申请了证书实现了网站的SSL. -
博客写了个定时任务爬去Bing每日图片并存放在七牛云储存,所以小程序可以直接读取数据库里的数据去七牛云储存取数据出来.
-
前段时间学习了
Vue.js就把博客重构了一遍,使用Vue.js +express+ mysql实现了效果并利用JWT进行权限认证,redis储存JWT生成的token值,websocket进行后台管理系统的踢人操作. -
HTML版bing每日一图: https://blog.mrabit.com/bing.html
-
小程序二维码:

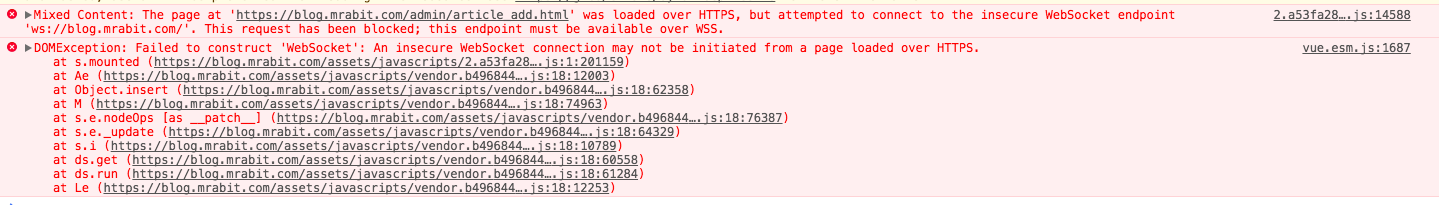
开发环境配置websocket踢人操作已实现,可上传到生产环境却出错了,
出错的原因是生产环境使用的是https,报错如下:
 百度了半天找到结局方法是
百度了半天找到结局方法是websocket也用SSL协议,即wss,
html页面上的ws
var ws = new WebSocket('ws://blog.mrabit.com');
需要替换成wss:
var ws = new WebSocket('wss://blog.mrabit.com');
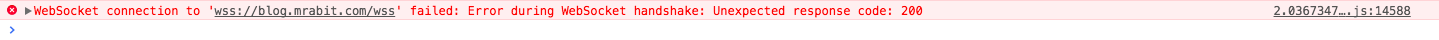
原以为这样就完工了,结果又出现报错:
 再次百度.......
可以通
再次百度.......
可以通http模块实现wss代理,需要修改nginx的代理配置,新增配置:
location /wss {
proxy_pass http://127.0.0.1:8088/;
proxy_read_timeout 60s;
proxy_set_header Host $host;
proxy_set_header X-Real_IP $remote_addr;
proxy_set_header X-Forwarded-for $remote_addr;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection 'Upgrade';
}
html上的websocket连接需要换成:
var ws = new WebSocket('wss://blog.mrabit.com/wss');
重启nginx,完工

参考地址:
1.安装需要的模块
cnpm install -S express ws
2.创建server.js
var express = require('express');
var app = express();
var server = require('http').Server(app);
var websocket = require('ws');
app.get('/', (req, res) => {
res.sendFile(__dirname + '/index.html');
});
var wss = new websocket.Server({
server
});
//广播
wss.broadcast = function broadcast(s, ws) {
wss.clients.forEach(function each(client) {
if (s == 1) {
client.send(ws.name + ":" + ws.msg);
}
if (s == 0) {
client.send(ws + "退出聊天室");
}
});
};
// 初始化连接
wss.on('connection', function(ws) {
ws.send('你是第' + wss.clients.size + '位');
// 接收消息并发送到客户端
ws.on('message', function(jsonStr, flags) {
var obj = eval('(' + jsonStr + ')');
this.user = obj;
if (typeof this.user.msg != "undefined") {
wss.broadcast(1, obj);
}
});
// 退出聊天
ws.on('close', function(close) {
try {
//手动退出
wss.broadcast(0, this.user.name);
} catch (e) {
console.log('连接断开');
}
});
});
server.listen(4000, function() {
console.log('listening on *:4000');
});
3.新建index.html页面:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>聊天</title>
<link rel="stylesheet" href="">
<script language="JavaScript" src="http://code.jquery.com/jquery-1.11.0.js"></script>
<script type="text/javascript">
</script>
</head>
<style type="text/css" media="screen">
</style>
<body>
<div style="width: 500px">
<div id="show" style="height: 100px;width: 100%; overflow-x: auto; border: 1px solid #ccc;margin-bottom: 10px;">
</div>
<div style="float:left">
<label>用户:</label>
<label name="uname" style="display: inline; width: 200px;"></label>
<label for="message" style="margin-left: 20px;">内容:</label>
<input type="text" name="message" id="message">
</div>
<div style="float: right">
<a href="javascript:void(0)" id="send">发送</a>
<a href="javascript:void(0)" id="exit">退出</a>
</div>
</div>
</body>
<script type="text/javascript">
var uname = "";
while (!uname) {
uname = prompt('请输入用户名');
}
$('[name="uname"]').text(uname);
var ws = new WebSocket("ws://127.0.0.1:4000");
ws.onopen = function() {
console.log("连接状态", ws);
$("#show").html("连接状态;" + !!ws.readyState + "</br>");
console.log("open");
};
ws.onmessage = function(evt) {
$("#show").append(evt.data + "</br>");
};
ws.onclose = function(evt) {
console.log("WebSocketClosed!");
console.log(evt);
};
ws.onerror = function(evt) {
console.log("WebSocketError!");
};
$('#send').on('click', _ => {
var msg = $("#message").val();
var name = uname;
var str = "{name:'" + name + "',msg:'" + msg + "'}";
console.log("发送", str);
ws.send(str);
});
$('#exit').on('click', _ => {
var r = ws.close();
console.log("退出", r);
})
</script>
</html>
参考地址:
1. 下载pm2:
cnpm install -g pm2
2. pm2启动项目:
# 启动项目
pm2 start /usr/share/nginx/vue-blog/src/server/bin/www
# 保存当前进程状态
pm2 save
# 生成开机自启动服务
pm2 startup
3. 启用开机自启:
systemctl enable pm2-root
1. 关于安装树莓派系统:
请查看之前的文章介绍: 树莓派Raspberry Pi 3 安装CentOS7,选择官方镜像安装debian版
2. 安装vnc服务端:
sudo apt-get install tightvncserver
当然,很有可能安装不上,这时候就需要本地安装:
cd /tmp/
wget http://mirrordirector.raspbian.org/raspbian/pool/main/x/xfonts-base/xfonts-base_1.0.3_all.deb
sudo dpkg -i xfonts-base_1.0.3_all.deb
wget很慢的话可以使用本地下载后利用sftp工具上传到树莓派内再执行安装
3. 安装vnc客户端
请在以下链接安装: vncviewer
4. 在树莓派上配置vnc
- 首先要修改vnc密码:SSH终端里执行
vncpasswd,然后输入两遍密码。 - 输入密码后还会问你是否输入个只能观看不能操作的密码,一般选择n,也就是不设置。
- 自启动可以直接
rc.local内部调用:
sudo nano /etc/rc.local
#rc.local添加:
#开机时使用默认账户`pi`启动VNC服务
sudo -u pi vncserver
5. 本地连接树莓派vnc:
本地连接,记得树莓派地址填: ip:1 ,比如树莓派IP为 192.168.0.200,那么 vnc viewer要填上 192.168.0.200:1
