公司最近这个项目用的是spring boot,但是又需要前端使用Vue.js进行开发,单独使用requireJS和Vue.js配合又不方便,所以想到了直接使用webpack开发.
以下webpack介绍copy自:《入门Webpack,看这篇就够了》
为什要使用WebPack
现今的很多网页其实可以看做是功能丰富的应用,它们拥有着复杂的JavaScript代码和一大堆依赖包。为了简化开发的复杂度,前端社区涌现出了很多好的实践方法:
模块化,让我们可以把复杂的程序细化为小的文件;- 类似于TypeScript这种在JavaScript基础上拓展的开发语言:使我们能够实现目前版本的JavaScript不能直接使用的特性,并且之后还能转换为JavaScript文件使浏览器可以识别;
- Scss,less等CSS预处理器
- ...
这些改进确实大大的提高了我们的开发效率,但是利用它们开发的文件往往需要进行额外的处理才能让浏览器识别,而手动处理又是非常繁琐的,这就为WebPack类的工具的出现提供了需求。
以下贴出我的配置文件:
1. webpack.base.config.js: (PS:这只是基础配置,因为还需要一个webpack生产环境,所以把代理单独提到webpack开发环境配置中)
/**
* webpack配置基础
*/
const webpack = require('webpack');
const path = require('path');
const ExtractTextPlugin = require('extract-text-webpack-plugin');
const OpenBrowserPlugin = require('open-browser-webpack-plugin');
const vendor = ["iview", "vuex", "vue-router", "echarts"];
const config = {
entry: {
main: './app/main.js',
vendor: vendor //CommonsChunkPlugin打包第三方
},
output: {
filename: '[name].js',
path: path.join(__dirname + '/public/dist/'),
publicPath: '/public/dist/'
},
resolve: {
alias: {
'vue$': 'vue/dist/vue.common.js'
}
},
externals: {
'jquery': 'window.jQuery',
'moment': 'window.moment',
}, //较大的库引用cdn文件
module: {
rules: [{
test: /.vue$/,
loader: 'vue-loader',
options: {
loader: {
css: ExtractTextPlugin.extract({
use: ['css-loader'],
fallback: 'style-loader'
})
}
}
},
{
test: /.js$/,
exclude: /node_modules/, //编译打包时需要排除 node_modules 文件夹
loader: "babel-loader",
query: { presets: ['es2015'] }
},
{
test: /.scss$/,
// loader: "style-loader!css-loader"
use: ExtractTextPlugin.extract({
fallback: "style-loader",
use: ["css-loader", "sass-loader"]
})
},
{
test: /.css$/,
use: ExtractTextPlugin.extract({
fallback: 'style-loader',
use: ['css-loader']
})
},
{
test: /.(gif|jpg|png|woff|woff2|ttf|svg|eot$)??.*$/,
loader: "url-loader?limit=10240&name=./[name].[ext]?[hash]"
}
]
},
plugins: [
new OpenBrowserPlugin({ url: 'http://localhost:3000' }),
new webpack.ProvidePlugin({
$: 'jquery',
jQuery: 'jquery',
'window.jQuery': 'jquery',
'window.$': 'jquery'
}), //这个可以使jquery变成全局变量,不用在自己文件require('jquery')了
new webpack.optimize.CommonsChunkPlugin({
name: ['vendor'],
filename: 'common.js'
}), //第三方库打包生成的文件
new ExtractTextPlugin({
filename: '[name].css',
allChunks: true
}), //分离 CSS 和 JS 文件.
]
};
module.exports = config;
2. webpack.config.js:
/**
* webpack开发环境
*/
const merge = require("webpack-merge");
const WebpackBaseConfig = require("./webpack.base.config");
module.exports = merge(WebpackBaseConfig, {
devServer: {
port: 3000,
proxy: {
'*': {
//后台地址
target: 'http://localhost:8080',
secure: false,
prependPath: false,
changeOrigin: true
}
},
publicPath: '/public/dist/',
historyApiFallback: true
}
});
3. webpack.prod.config.js:
/**
* webpack生产环境
*/
const webpack = require("webpack");
const ExtractTextPlugin = require("extract-text-webpack-plugin");
const HtmlWebpackPlugin = require("html-webpack-plugin");
const merge = require("webpack-merge");
const WebpackBaseConfig = require("./webpack.base.config");
WebpackBaseConfig.plugins = [];
WebpackBaseConfig.module.rules[1] = {
test: /.js$/,
//通常需要忽略node_modules,但iviews包含es6代码,压缩时需要转换成es5
// exclude: /node_modules/, //编译打包时需要排除 node_modules 文件夹
loader: "babel-loader",
query: { presets: ['es2015'] }
}
module.exports = merge(WebpackBaseConfig, {
output: {
filename: '[name].[hash].js',
publicPath: '/public/dist/'
},
plugins: [
new webpack.ProvidePlugin({
$: 'jquery',
jQuery: 'jquery',
'window.jQuery': 'jquery',
'window.$': 'jquery'
}), //这个可以使jquery变成全局变量,不用在自己文件require('jquery')了
new webpack.optimize.CommonsChunkPlugin({
name: ['vendor'],
filename: 'common.[hash].js'
}), //第三方库打包生成的文件
new webpack.DefinePlugin({
'process.env': {
NODE_ENV: '"production"'
}
}),
//在这个数组中new一个实例就可以了
new webpack.BannerPlugin("Copyright mrabit."),
//为组件分配 ID,通过这个插件 Webpack 可以分析和优先考虑使用最多的模块,并为它们分配最小的 ID.
new webpack.optimize.OccurrenceOrderPlugin(),
new webpack.optimize.UglifyJsPlugin({
compress: {
warnings: false,
drop_debugger: false,
drop_console: false
}
}), //压缩JS代码.
new ExtractTextPlugin({
filename: '[name].[hash].css',
allChunks: true
}), //分离 CSS 和 JS 文件.
new HtmlWebpackPlugin({
filename: '../../index.html',
template: './index.ejs',
inject: false
})
]
});
4. 通过上面的配置可实现webpack-dev-server的3000端口去代理8080端口。在package.json中添加:
"scripts": {
"dev": "rimraf public/dist/* && webpack-dev-server --host 0.0.0.0 --history-api-fallback --inline --hot",
"build": "rimraf public/dist/* && webpack --progress --config webpack.prod.config.js"
},
5. 之后直接启动spring boot后台,然后npm run dev就可以通过访问3000端口来进行前端的开发了.
6. 当然,这里推荐使用微软的VSCode,虽然我平时用的都是WebStorm,但是相对于webpack开发,VSCode确实要流畅很多


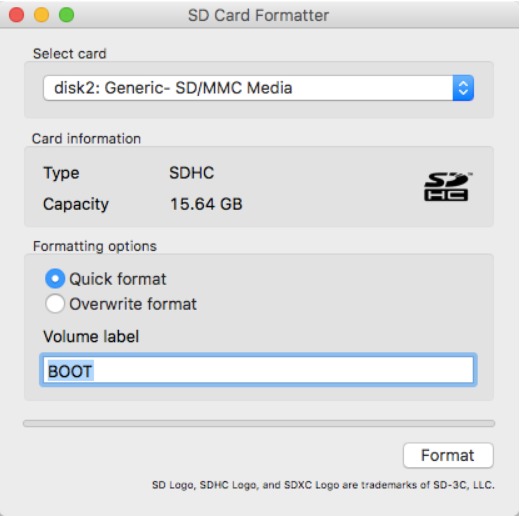
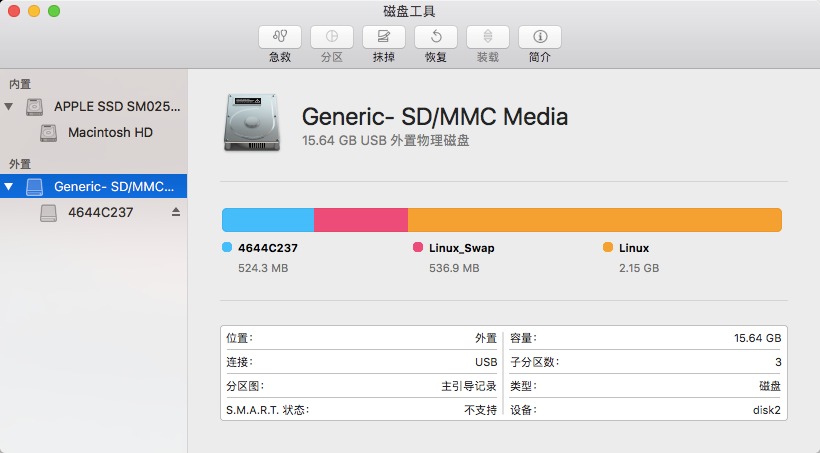
 SD卡是自己购买的。16G Kingston 。
SD卡是自己购买的。16G Kingston 。
 然后SD卡插入树莓派3,上电,连接网线到路由器,登录路由器查看IP是否有分配,如果有,使用SSH远程登录,默认名:root,密码:centos。
然后SD卡插入树莓派3,上电,连接网线到路由器,登录路由器查看IP是否有分配,如果有,使用SSH远程登录,默认名:root,密码:centos。
