一直使用套路云的服务器,https证书也是套路云一键生成,后来在GitHub上看见 acme.sh 的申请脚本,有效期只有三个月,但是可以通过定时任务自动执行申请命令,所以就准备来试试水.
1.安装脚本
安装很简单, 一个命令:
curl https://get.acme.sh | sh
2.申请证书
申请证书需要先进行域名归属权校验,为了之后的定时任务方便,这里选项 DNS 方式: 这里举例为 ALIDNS 的 API 调用,更多方式请查看 如何使用 DNS API
2.1 创建 AccessKey
阿里云文档查看如何创建AccessKey
2.2 保存 AccessKeyId 和 AccessKeySecret
创建AccessKey后会得到 AccessKeyId 和 AccessKeySecret,我们需要保存在 ~/.acme.sh/account.conf 保存自己的 AccessKeyId 和 AccessKeySecret
export Ali_Key="sdfsdfsdfljlbjkljlkjsdfoiwje"
export Ali_Secret="jlsdflanljkljlfdsaklkjflsa"
2.3 正式申请证书
接下来执行(需要把mrabit.com替换成需要申请的域名):
acme.sh --issue --dns dns_ali -d mrabit.com -d *.mrabit.com
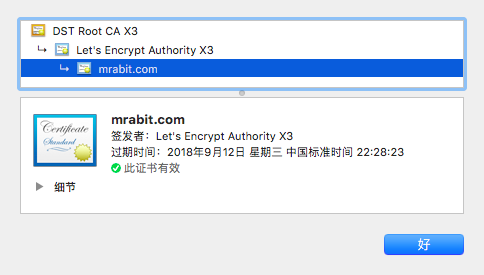
申请成功后就可以在~/.acme.sh/mrabit.com/查看生成的证书文件了

3.copy/安装 证书
申请成功后当然就是使用证书:
acme.sh --installcert -d mrabit.com \
--key-file /etc/nginx/cert/mrabit.key \
--fullchain-file /etc/nginx/cert/fullchain.cer \
--reloadcmd "systemctl restart nginx"
该命令中的参数将自动保存在~/.acme.sh/mrabit.com目录下的mrabit.com.conf文件里,定时器更新证书的时候实现自动部署。
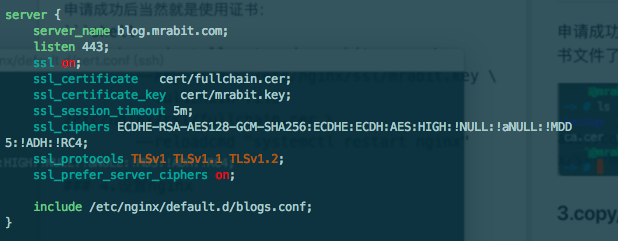
4.设置nginx

重启nginx就可以体验你的新证书了.

当然,当前证书只有90天的有效期,不过不用担心,acme.sh已经设定crontab定时任务,当证书过期会自动申请.